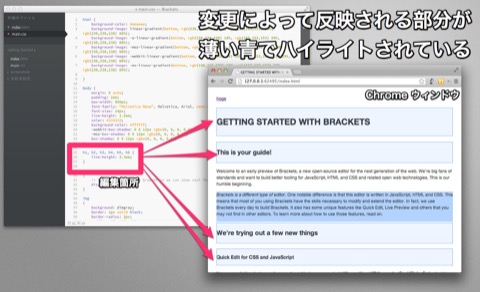
ライブプレビューで編集している部分がハイライトされるHTML・CSSエディタ『Brackets』
Adobeが開発しているオープンソースのWebサイト制作向けのコードエディタです。
見た目はめっちゃシンプルなのですが、コード補完はしっかり効いてくれるし、何よりライブプレビューがかなり素晴しい。
編集できるのはHTML・CSS・JavaScriptファイル。
左サイドバーには登録したフォルダ以下のファイルがリストとして表示され、編集中のファイルは「作業中ファイル」として上部に表示されます。
ファイル名をタイプし候補から選択すると登録フォルダ以下のファイルを開ける「クイックオープン」という機能があるので、編集したいファイルを切り替えるのにマウスを使う必要がありません。
ライブブレビューにはGoogle Chromeを使います。(今後対応ブラウザが増える可能性あり)
編集している部分が、青くハイライトされるので変更がどう反映されるのかすぐに分かりますし、CSS編集の時にボックスのマージンやパディングをビジュアルで確認できるのもいい感じ。