クリップボードの中身をあれこれ弄ることができるClipMenuのアクションを作ってみる
クリップボードの履歴を記録して好きな場所に呼び出せるClipMenu。
クリップボードの拡張だけでなく、登録した単語をすぐに呼び出せる「スニペット」機能、JavaScriptでテキスト整形ができる「アクション」機能があります。
お気に入りのアプリなのですが、その中でも「アクション」機能を全然使っていなかったのでいろいろ試してみました。
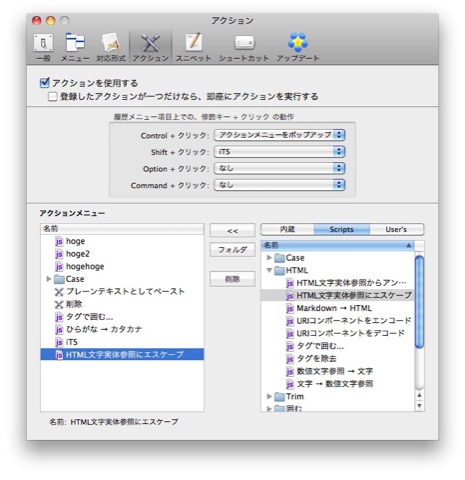
「アクション」機能は環境設定でアクションを追加後
「ClipMenuの履歴ウィンドウで整形したいクリップボード履歴を選択」→「指定した修飾キー + クリックでアクションメニュー表示」
アクションメニューをポップアップさせてそこからアクションを選ぶこともできますし、ダイレクトにアクションを実行させることもできます。
ある程度のテキスト整形処理は既に「Scripts」タグに登録されていますが、自分向けに細かくカスタマイズしたアクションを作るには「~/ライブラリ/Aplication Support/ClipMenu/script/action」フォルダにJavaScriptファイルを置く必要があります。
ClipMenuのディスクイメージファイルの中に「JavaScriptアクションの書き方.txt」が入っているので読んでみると、クリップボードの中身は「clipText」変数に代入されて、「return」で値を返せばいいみたい。
Google先生に教えてもらいながら、ちょっと作ってみました。
まずはクリップボードの中身をhtmlのpタグで挟むアクション。
return '<p>' + clipText + '</p>';h2とかpreとか作っておけばブログなどを書く時に便利。
次は僕が欲しかったアクション。
指定文字列を検索して、置換する。
hoge: {
var search_text = prompt('検索文字列を入力してください','');
if (search_text == "" || search_text == null) break hoge;
var pattern = new RegExp(search_text,"g");
var replace_text= prompt('置換文字列を入力してください','');
if (replace_text == null) break hoge;
return clipText.replace(pattern,replace_text);
}検索、置換する単語が決まっているならばもっと簡単
return clipText.replace(/検索する単語/g, '置換する単語');JavaScript触ったことないのでいろいろ間違っているかも知れませんが、取り敢えず満足です。