四年に一度のブログテンプレート変更
テンプレート変更は突然に
当サイトのブログテンプレートをVicuna WhiteからAlternativeに変更しました。
4年ぶりくらいにブログテンプレートを変更したのですが、以前の変更も4年前だったようで、図らずともオリンピック間隔になりつつあります。
今回テンプレートを変更したきっかけは事故というか、利用中のテンプレートのソースを管理画面で上書き保存してしまったんですよね。
一瞬目の前が真っ白になりつつも、いっそのことこのままテンプレート変えちゃえという若気の至りのような衝動で、そのままテンプレート変更と相成りました。
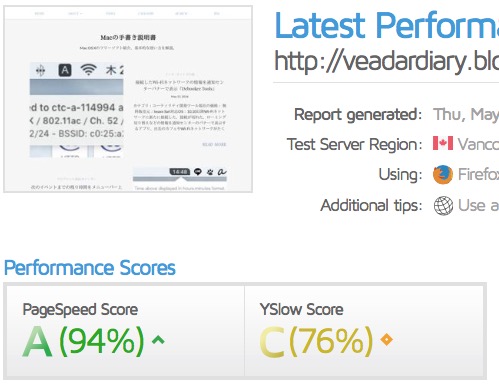
元々のテンプレートから、「多少ダサくなっても表示を速く」をコンセプトに改造を施してGTmetrixでのPageSpeed ScoreがAになった(時間による)のが自慢です。

ざっくりとどのようなことをやっているかの説明を、過去と未来の自分のために書こうと思います。
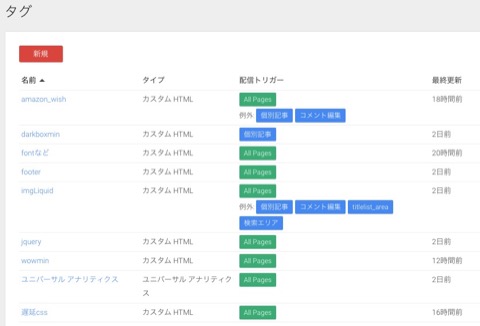
GoogleタグマネージャーでJavaScriptなどを一元管理
backspace.fmをいつものように楽しく聞いていたら、Danbo-Sideの回で和洋風のするぷさんがGoogleタグマネージャーを活用している話をされていて、便利なのかなーと思って勢いで導入しました。
結論から言うと便利。
JavaScriptしか管理できないのかなと漠然と思っていましたが、HTMLソースにかけることなら何でもいけるようで、外部スクリプトと埋め込みスクリプトを同時に書いたり、link rel要素で外部CSSを読み込ませたりと言う離れ業もできます。
依存関係のあるスクリプトを利用しているのでない限り、HTMLソースにはほぼ純粋なHTMLだけという綺麗なソースにできます。
ただGoogleタグマネージャーで作成したコンテンツを非同期で読み込むので、jQueryなどのスクリプトはうまく動かない可能性が高いです。
僕もjQuery問題にぶち当たりましたが、外部スクリプトを遅延読み込みする、最悪読み込めなくて問題ないようにjQueryの使用を控えるなどの対策でなんとかごまかしています。
レスポンシブデザインでiPhoneでも同じ表示に
レスポンシブデザイン。
憧れの響き、声に出して読みたいカタカナ語。
うまく言えただけで、ネットに詳しそう感を醸し出せる。
それに比べてハンバーガーメニューとかは食いしん坊なだけっぽい。
これまではスマートフォンはパソコンよりマシンスペックが低くデータ通信速度も遅いのだから表示させるサイトを別にするべき、という信念のようなものがあって、あえてスマートフォン向けとPC向けサイトに分けていました。
ですが時代も進み、2年間隔くらいで新しくしている僕のiPhoneも6s Plusになり、そろそろレスポンシブデザインかなって思って変更してみました。
そうです。
僕だけの都合です。
大きなディスプレイで見やすくしたくて変えました。
必須ではないCSSの遅延読み込み
Google神の助言に従ってCSSをレイアウトに必須なメインと、細々としたサブに分割して、サブの方を遅延読み込みさせることにしました。
「SEARCH」を押した時やハンバーガーメニューから開くリモーダルウィンドウ、ソーシャルパネル、コメントなどの必須ではないCSSを遅延読み込みしています。
将来的にはもっと遅延読み込みさせる項目を増やしたい所存。
各種ブログパーツはJavaScriptベースなものからHTMLベースなものに置き換える
このブログのサイドバーにはApp Storeのランキング、当ブログのはてなブックマークでの人気記事、Amazonの欲しいものリストなどがブログパーツのように表示されていますが、各種サービスから発行されているブログパーツを利用していません。
ローカル環境でHTMLやJavaScriptを生成して、それをfc2のブログ管理画面から貼り付けています。
AppleScriptとRubyスクリプトで自動化されていますので手間はかかっていません。
そうした方がちょっとでもサイト読み込みのスピードが上がるかなぁって思ってそうしています。
多分このブログを一番見ているのは僕なので表示速度が速いのは僕にとって一番大事です。