Markdownで編集してブログに投稿する『markdownBlog』
2016年10月15日
Markdownの手軽さに慣れると、HTMLを使わなければならないブログ編集がダルくなってきたので、下書きのMarkdownファイルと各種ブログのWebブラウザ上でのテキストエリアを橋渡しするアプリをMenuBarAppleScriptで作りました。
一行で機能を紹介すると、ブログ編集をお気に入りのテキストエディタとMarkdownで行えます。
以下のような順序でこのアプリを使います。
- 起動すると「ランダムな文字列.md」ファイルが作られる
- そのファイルがテキストエディタで開かれるので編集
- ファイルを保存してテキストエディタを終了
- 終了を検知してファイルの内容をSafariで開いたブログ管理画面に入力する
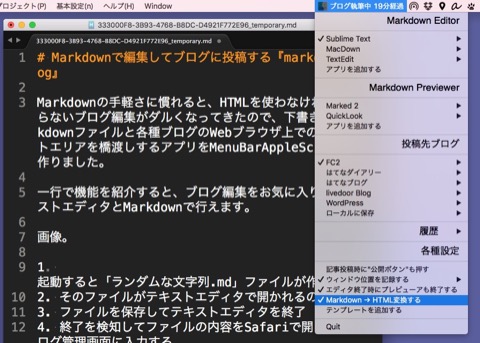
対応サービスは以下の五つ。
- はてなブログ(タグ未対応)
- はてなダイアリー
- livedoor Blog
- FC2ブログ
- WordPress
- ローカルフォルダ
下書きを保存する機能はないので、各ブログで下書きを保存してください。
書き始めた時の時間やクリップボードの内容などを変数で取得してテンプレートに埋め込んでから新規ファイルを作成することもできるので、ブログ編集に限らずMarkdownファイル作成の起点にもできると思います。
このアプリはAppleScriptからSafariのJavaScriptを操作してテキストを入力しているので利用するには以下の設定が必要です。
- 「Safari」>「環境設定」>「詳細」から「メニューバーに"開発"メニューを表示」にチェックを入れておく
- 開発メニューの「AppleEventからのJavaScriptを有効」にチェック
- 「システム環境設定」 > 「セキュリティとプライバシー」>「プライバシー」>「アクセシビリティ」にこのアプリを登録しておく(ウィンドウリサイズ機能のため)