Safariを自由自在に操作するためのAppleScript集
Google Chrome全盛の今、なぜSafariを使うのか
WebブラウザはSafariを愛用しています。
SafariがWebブラウザの中で最も、AppleScriptからの操作に対応しており、それゆえ全ての動作を自動化できるからです。
自動化と言っても大したことはしていませんが
- ブログを書く時にテキストエディタで編集した文章をブログサービスの編集画面に入力する
- 探しにくいダウンロードリンクを一発で探す
だとかそういう用途に使っています。
些細な自動化であっても毎日するような行為ならば塵が積もってかなり楽になります。
それでそういった自動化スクリプトを作る時に、ネットに上げられている便利情報をいつもググっているのですが、流石に非効率かなと思い、まとめてみます。
URLを別のタブで読み込む
Safari操作の基本のキ。
tell application "Safari"
open location "https://mac-tegaki.com/"
activate
end tellブックマークからマウスを操作してサイトにアクセスするよりも、ランチャーなどから一発でアクセスできるのが便利。
URLを現在のタブで読み込む
tell application "Safari"
tell window 1
set URL of current tab to "https://mac-tegaki.com/"
end tell
end tellSafari操作の基本のホ。
ウィンドウ1の現在のタブのURLをホニャララにする。
普通に読めるのがAppleScriptの良いところ。
現在のタブで読み込むようにすると、新しいタブがどんどん開いていくのを防げます。
読み込みが完了したか確認する
isLoaded(0.5, 20, "mac-tegaki.com")
on isLoaded(delayTime, repeatCount, domainText)
tell application "Safari"
repeat repeatCount times
if (URL of document 1 as text) contains domainText then
repeat repeatCount times
if (do JavaScript "document.readyState" in document 1) is "complete" then
return true
end if
delay delayTime
end repeat
return false
end if
delay delayTime
end repeat
return false
end tell
end isLoadedいい感じに動くスクリプトがなかったので作りました。
URLが読み込まれたかチェックしたのち、JavaScriptでDocument.readyStateを確認し、ページの要素が全て読み込まれていたらtrueを返します。
「delayTime」は繰り返しの間の秒数。
「repeatCount」は繰り返す回数。
「domainText」は読み込んだか確認したいサイトを判別するためのテキスト。
以後に紹介するリンクをクリックするスクリプトなどを正しく動作させるためには、サイト内の要素が読み込み終わっている必要があります。
HTMLの要素をクリックする
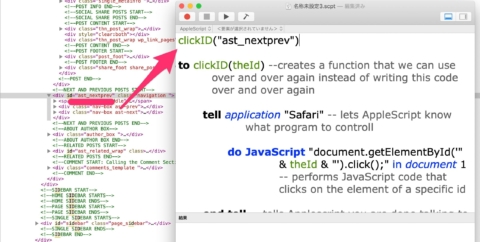
clickID("ast_nextprev")
to clickID(theId) --creates a function that we can use over and over again instead of writing this code over and over again
tell application "Safari" -- lets AppleScript know what program to controll
do JavaScript "document.getElementById('" & theId & "').click();" in document 1 -- performs JavaScript code that clicks on the element of a specific id
end tell -- tells Applescript you are done talking to Safari
end clickID -- lets AppleScript know we are done with the functionHTMLの各要素
- ID
- Class
- Name
- タグの名前
などを利用してHTMLの要素をクリックします。
上記のコードはID「ast_nextprev」の要素をクリックするというサンプル。
コードが簡潔なのが良い。
他のサンプルは以下のサイトから確認してください。
HTMLのフォームにテキストを入れる
inputByID("lst-ib", "how to peel a banana")
to inputByID(theId, theValue) -- creates the function
tell application "Safari" -- tells AppleScript to use Safari
do JavaScript " document.getElementById('" & theId & "').value ='" & theValue & "';" in document 1 -- gets the ID that we specified and then inputs the value we specified into the ourform
end tell -- stops using safari
end inputByID --marks the end of the functionHTMLの各要素(略)を利用して、特定のフォームにテキストを入れます。
上記の例では「lst-ib」というIDのフォームにテキストを入力しています。
1つ前に紹介したスクリプトと組み合わせれば、ログインを自動化したりフォーム入力からのデータ送信とか色々できます。
他のサンプルは以下のサイトから確認してください。
プライベートブラウズモードにする
Safari、Firefox、Operaなど、プライベートブラウズモードに入れます。
メニュー操作をする
set appName to "Safari" --Application Name
set aList to {"ヘルプ", "謝辞"} --Localized Menu Titles上記のようなシンプルなコードでメニュー操作ができるハンドラがAppleScriptの穴さんで公開されています。
Dynamic Menu Clicker