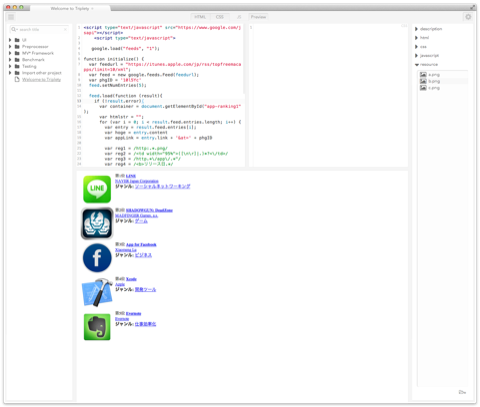
とってもモダンなWebデザイナ・開発者向けのHTML・CSS・JavaScriptエディタ『Triplety』
jQuery・Bootstrap・Normalize.cssなどのライブラリを標準で読み込んでくれるのでわざわざヘッダで読み込む設定を書かなくてよい、Web開発者向けのエディタです。
保存やリロードをしなくてもすぐに反映されるライブプレビューに対応しておりごりごり書いていけます。
jsdo.itをローカルクライアントにしましたって感じ。
HTML・CSS・JavaScriptの入力欄がそれぞれ分離しています。
ライブプレビューは下部に表示され、Webブラウザにライブプレビュー機能を任せる機能もあり各種Webブラウザでの表示確認が可能。
CSSはLESSやSCSSに、JavaScriptはCoffeeScriptを利用することが可能。
利用したライブラリや画像などのリソースを含んだプロジェクトファイルをフォルダへ書き出せます。